Go back
The CSS overview devtool
May 22, 2022 · 3 min read
The chrome developer tool is by far an important addition to the awesome developer experience (DX) that every developer benefits from.
With features that ranges from realtime inspection of your web components or elements to CSS debugging and testing web performance metrics.
If we continue to mention all these features, this article may not contain it all.
In this article, we'll be taking a look at the 'CSS overview' feature of Chrome's developer tool, and how it can be used to observe the important style declrations such as colors, the font families that you made use of, your media queries and those unused style declarations too.
We'll be using this — CSS overview — feature on my website so that we can be practical with our approach.
Opening the CSS overview observer
In the older versions of Google Chrome, accessing the CSS overview tab in the devtool wasn't much of a difficult task. What you'll need to do is open the devtool — with this key combinations Ctrl + Shift + i, if you're on a Windows or Linux machine OR cmd + Shift + i, if you're on a Mac.
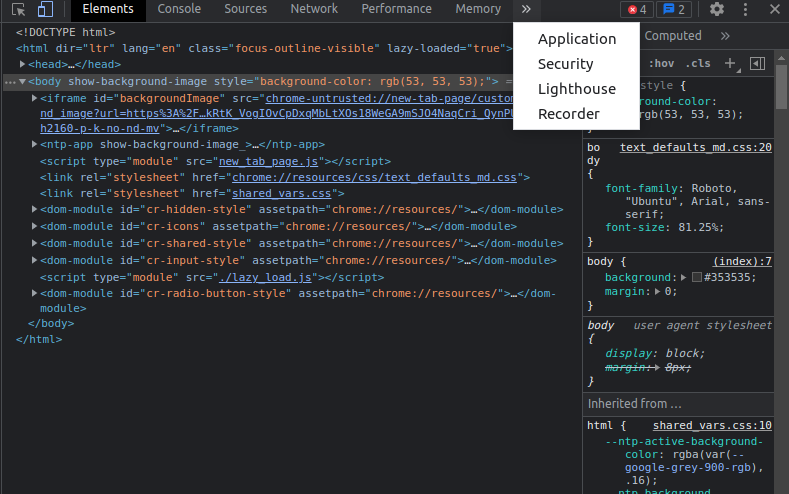
The image below shows a section of chrome's devtool on my machine, but the CSS overview tab isn't listed among the elements in the tabs bar above by default.

Since the option of the CSS overview isn't listed, in the image above. We'd need a way to add it to the list of items in the tab. Clicking on the settings (with the gear) icon would open up a new interface with a lot of customizations that you can make.
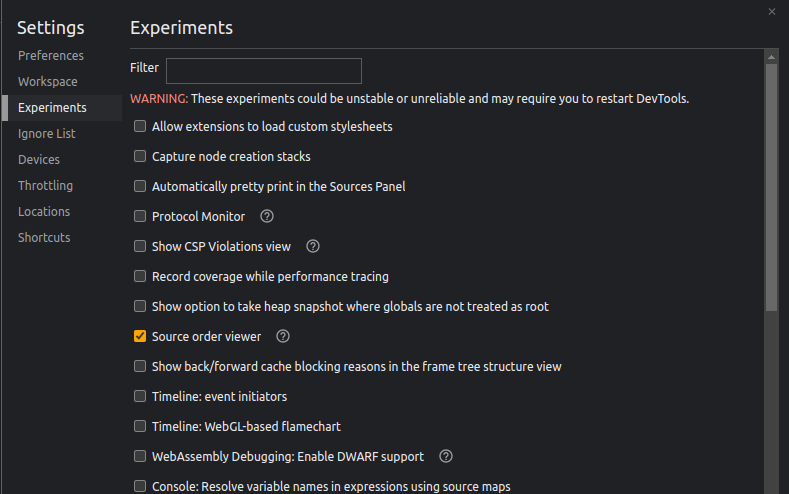
In the new versions of chrome — that I am using now — you won't need to click on the 'Experiments' sidebar item to look for the 'CSS overview' feature, as shown in the image below.

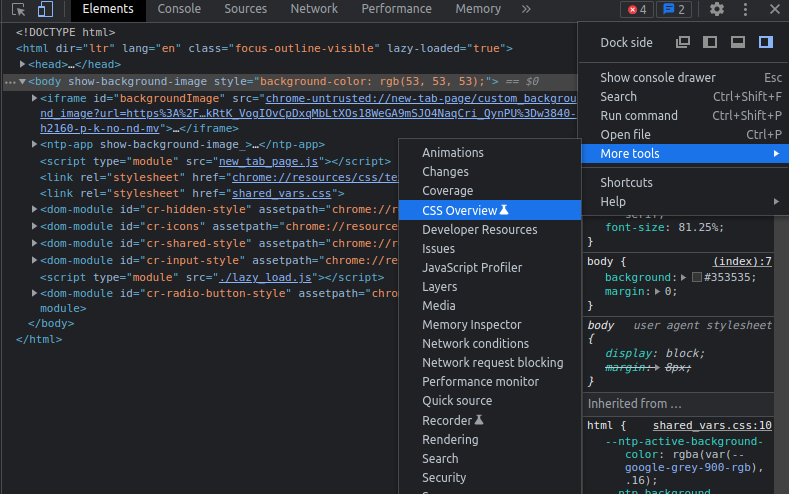
The image below shows how you can get access to the 'CSS overview' feature by clicking on the vertically aligned dots beside the settings icon to access more tools.

With that step out of the way, you'll see the main interface of the CSS overview tool, and clicking the button with the "Capture overview" text will help you identify potential improvements that can be made to your website or app's styling.
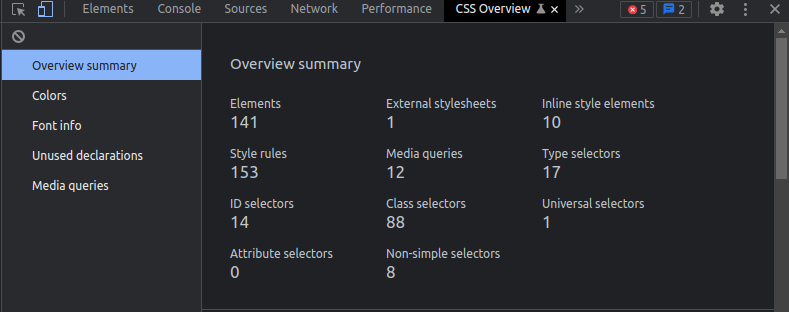
The image below shows the summary of my website's styling overview and the list of items i.e. the colors, fonts information, unused declarations, and the total amount of media queries that are present.

You can switch between the tabs in the CSS overview tool to see other improvements that can be made to your websites or web apps.
Wrapping up
The developer tool of Google's Chrome web browser contains an awesome amount of tools that you can use to speed up and improve your development process, and the CSS overview tool is one of them.
I hope that this article has given you an understanding of the usage and importance of this tool. Kindly share this article, if you find it helpful.
And lest I forget... Thank you for reading through!