Go back
Gatsby's link component feels tricky
Oct 15, 2022 · 3 min read
I decided to give Gatsby a try, some days ago and I was awed by the similarities that the framework shares with Next.js, although there are so many comparisons on when you may decide to use Gatsby or Next.js, I find this review — by Ben Awad — as one that stands out.
Coming from a Next.js background, I find the <Link /> component in Gatsby to be quite tricky, not from the perspective of functionality though. This tricky-"ness" came from the default styling of the component itself.
Maybe it's from an accessibility perspective
When I tried using it for the first time, I found out that all the text in the React component that it was wrapped around had the text-decoration property to underline and the colors of such texts were blue.
I understand that the standpoint of this implementation is perhaps related to this Link colors WCAG (accessibility) guideline, But then, this implementation took away the flexibility of being able to style this component to my preference away from me.
I tried and got stuck in the process of adding the "!important" rule to no avail, and as usual, I started questioning myself: "isn't this the same CSS I've been writing for a while now?" To be honest, I almost lost it.
.link-element {
text-decoration: none !important;
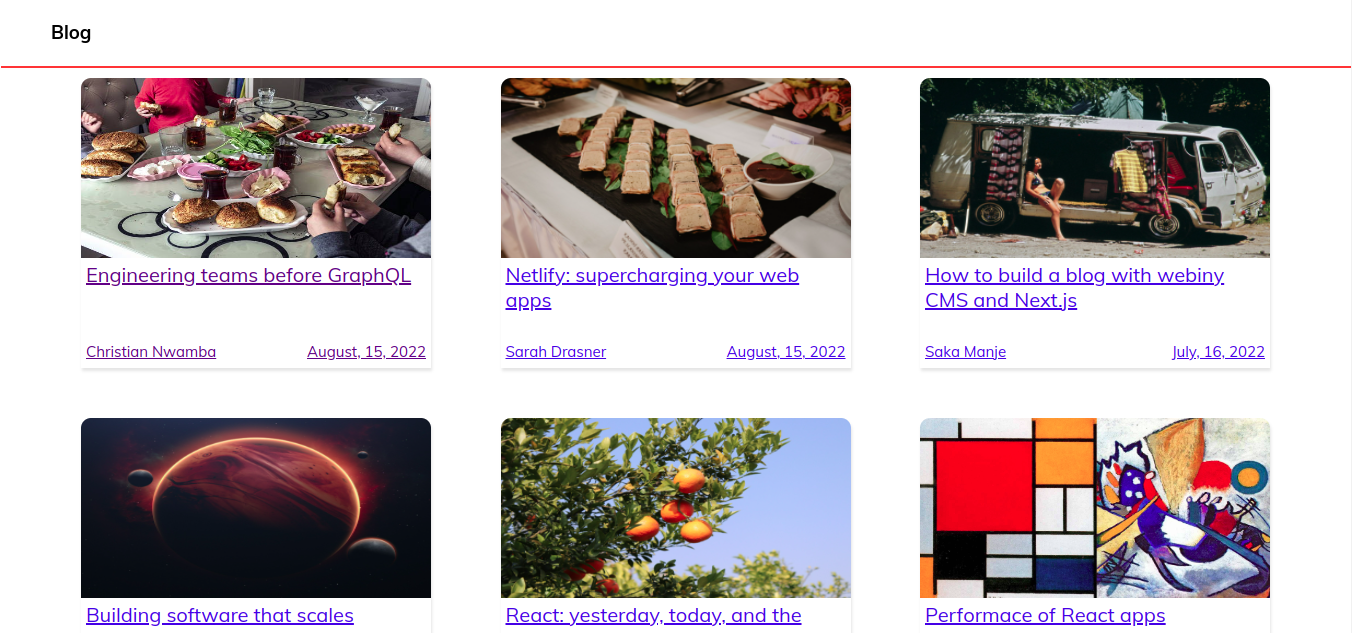
}For clarity, this is what the React component looked like — in the image below — when I used the link component for the first time.

Overriding Gatsby's default Link style
Yes, you read the heading right. At first, I thought adding the !important rule will accomplish this for me, but I guess I was wrong. Using the inline style prop in the <Link /> component fixed this for me. Take a look at the snippet below.
export default function Post({
data: {
id,
slug,
title,
createdOn,
featuredImage,
author: { name },
},
}) {
return (
<Link to={slug} style={{ textDecoration: 'none', color: '#000' }}>
<Card>
<img src={featuredImage} alt={`${title}'s cover image`} />
<div className="article-info">
<p className="article-title">{title}</p>
<div className="footnote">
<p className="author">{name}</p>
<p className="date">{dayjs(createdOn).format('MMMM, D, YYYY')}</p>
</div>
</div>
</Card>
</Link>
)
}Thank you for reading through. I hope it helps!